For almost two years ago, I wrote an article about controlling by garagedoor with the Qubino Flush 1D Relay.
I always had a plan to add some status-sensor to the garage door. I started with a 433MHz sensor, but it was never a success. It was hard to place a magnet-sensor and 433MHz is not the best option – so it took some time.
As I found out the Aqara Vibration Sensor had sensors for tilt, I thought that would be a great option. It is simple, but it was not straight forward.
The sensor was added in deCONZ running as an add-on, on my Home Assistant installed on a Intel NUC.
Finding the sensor position
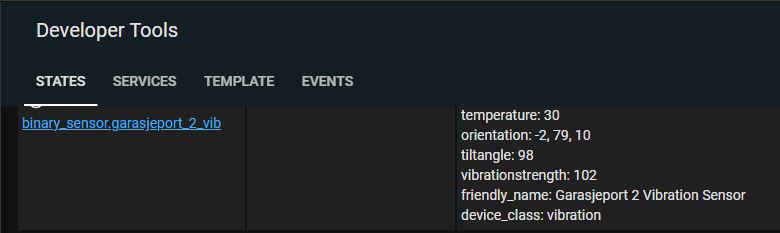
With the Aqara on my desk, I tried different positions to find what I could use to set the status. Below you can se some of the numbers I wrote down while testing. The tiltangle was mostly useless, so i decided to use the last digits in orientation.

Button up (front facing me):
Lukket: 79 99 97
Åpen: 8 54 98 7
Lukket: -1, 79, 10 -2, 79, 10 -2, 79, 10
Åpen: 3, 2, -86 3, 2, -86 3, 2, -86
Button up (front away from me):
Lukket: 84 71 5 23 75 79 9 360
Åpen: 77 65 10 5 360 360 360
Sideways (button up and back-left):
Lukket: 90 91 89
Åpen: 89 86 90
Sideways (button up and back-right):
Lukket: 89 91 85
Åpen: 89 85 85Writing a template for the sensor
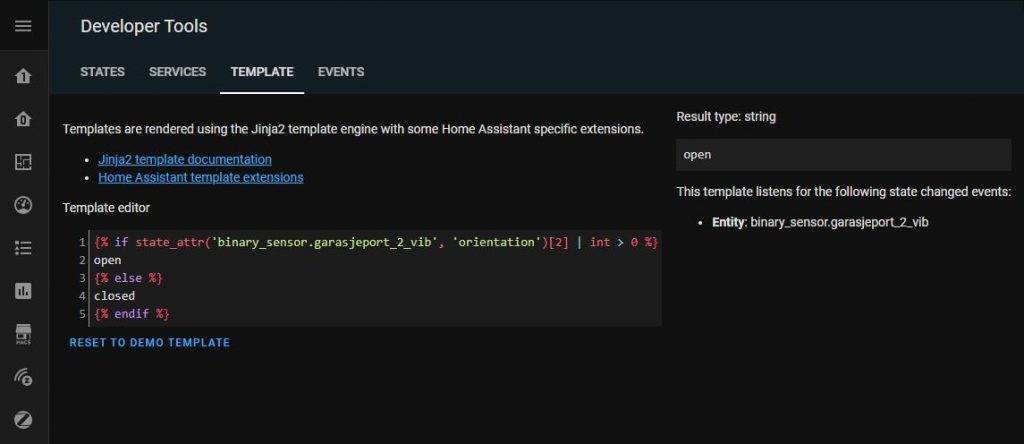
Using the Template-tab in Developer Tools, I could try and fail for how I would get the last digits from the orientation.

I ended up with a template like this:
- platform: template
sensors:
garage_door_2_status:
friendly_name: 'Garagedoor 2 status'
value_template: >-
{% if state_attr('binary_sensor.garasjeport_2_vib', 'orientation')[2] | int > 0 %}
closed
{% else %}
open
{% endif %}This is added under sensor: in the configuration.yaml file. See the documentation here: https://www.home-assistant.io/integrations/template/
Creating a cover-template
Cover-template is probably useless for this setup, as I can’t control the up or down. I can only trigger it to move. If it is up, it goes down – vice versa.
The only «advantage» with cover, is that you can have an icon to view the status of the port. You probably could the same without cover, but…
cover:
- platform: template
covers:
garage_door_2:
device_class: garage
friendly_name: "Garagedoor 2"
value_template: "{{ is_state('sensor.garage_door_2_status', 'open') }}"
open_cover:
service: switch.turn_on
data:
entity_id: switch.qubino_garagedoor_01
close_cover:
service: switch.turn_on
data:
entity_id: switch.qubino_garagedoor_01
stop_cover:
service: switch.turn_on
data:
entity_id: switch.qubino_garagedoor_01
icon_template: >-
{% if state_attr('binary_sensor.garasjeport_2_vib', 'orientation')[2] | int > 0 %}
mdi:garage
{% else %}
mdi:garage-open
{% endif %}Source for the template was from this thread: https://community.home-assistant.io/t/template-cover-for-garage-door/241763/11, it’s mostly the same as the example in the documentation.
Documentation for Template Cover: https://www.home-assistant.io/integrations/cover.template/



Some afterthoughts
The stop_cover part is optional and does not do anything for me, so I removed it. I left it in the example above so you can decide for yourself.
Garage door is probably written in two words? In Norwegian it is one word – so it is not consistent through the article 🙂